Web Fundamentals & Resources
Whether hobby or profession, web design is a valuable skill to build an online place of self-expression or business endeavors. You can be as creative as you want to be; but not at the cost of accessibility and load times. There's a lot to consider when it comes to creating a publicly or widely available website.
In this page, I will share advice and outside resources that you can reference any time you need them. There's no rush to master all of this. What matters is to understand the importance of these many aspects to web design besides the HTML and CSS building blocks of it.
Helpful & Important Tools
There are many ways to make the process of designing and building your website go more smoothly. Maybe you need something that alleviates the tedium or stress of managing your HTML, CSS, or JavaScript. Or you would like to make it easier on yourself to select colors, fonts, and other design assets for your website. And there are more types of tools for lots of other purposes.
All of the tools listed here are free to use. Several are also open source to boot!
Editors with Web Language Support

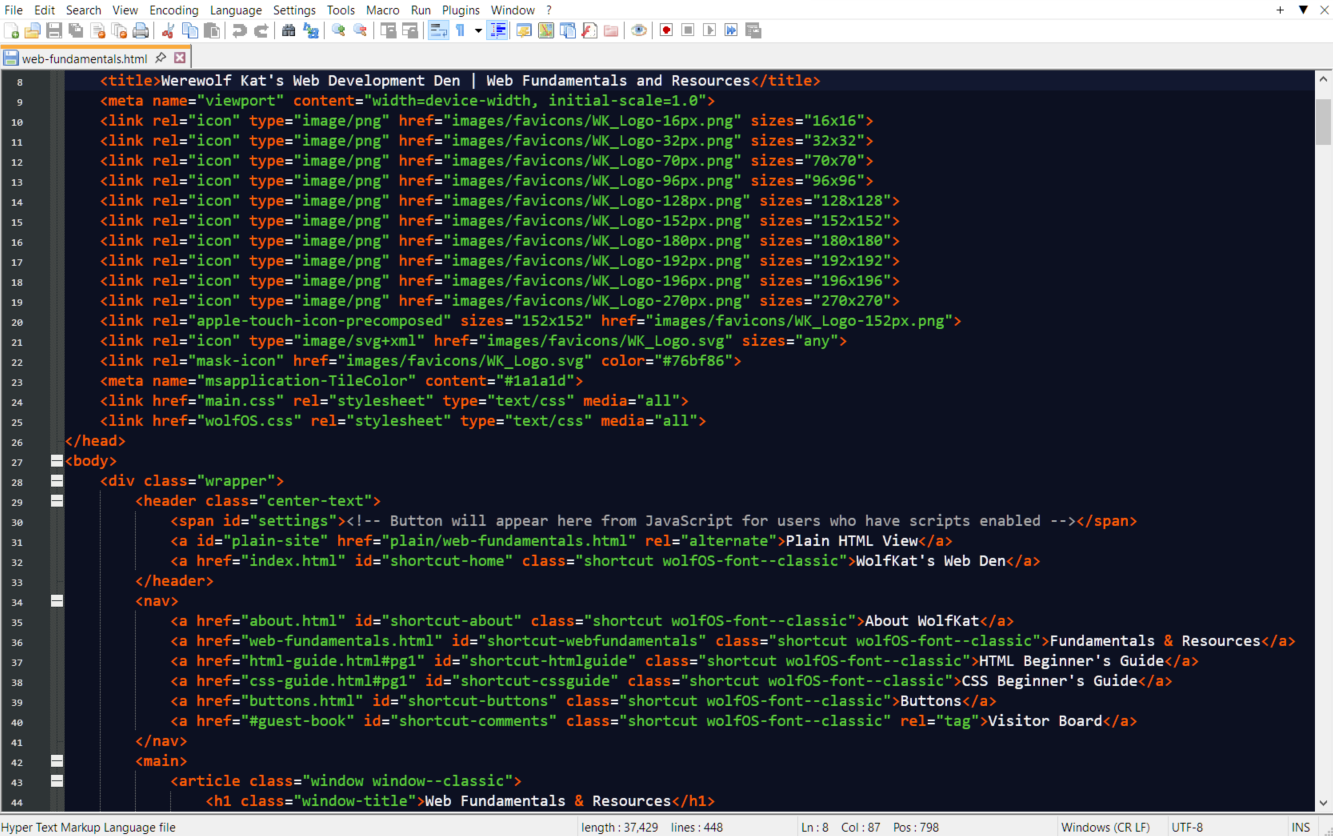
NotePad++ is a simple editor with broad computer and web language support. It's open source and has been around for about 20 years now; and has received consistent updates to this day. Due to its simplistic and old school interface, it can be a great editor for beginner web designers and other programmers. Many long-time developers have a positive history with this old program and continue to use it all these years later.
Key Features:- Downloadable only for Windows (from what I could find).
- Syntax Formatting (properties, tags, and other pieces of languages are color-coded for improved readability).
- Option to Auto Save as you edit your file.
- Open source with full FOSS dedication.
- Very small software size and doesn't require many computer resources while in use.
- Has a side menu that shows the directories and files involved in your open project(s).
- Choose from several variations of dark and light themes for readability preferences or needs.
Getting Started with NotePad++ (English - Youtube)

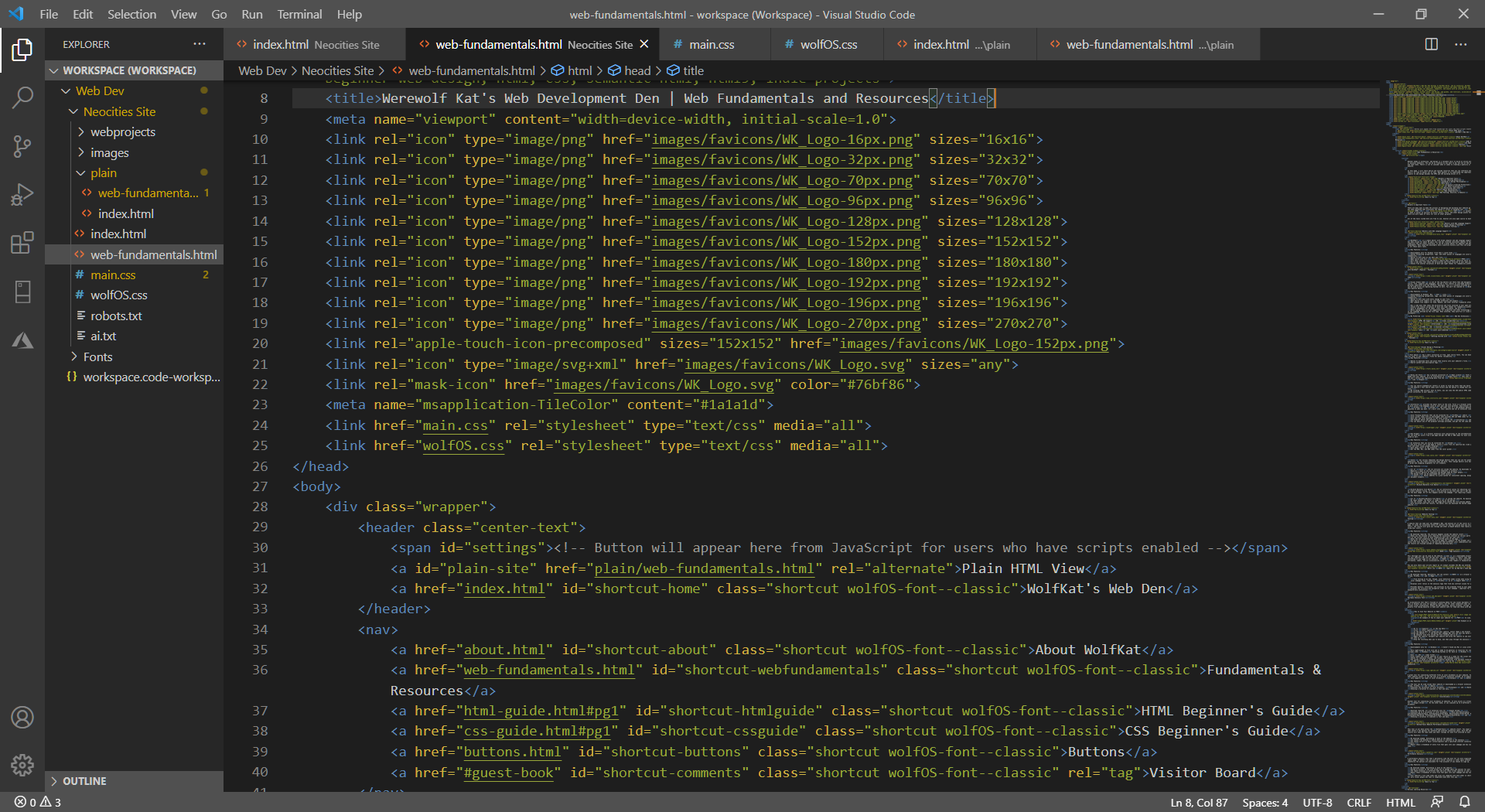
Visual Studio Code is one of the top editors out there that web designers flock to. It's open source, free, supports web languages, and has a vast library of user-made extensions to enhance your personal experience with the software. Amazingly, this is a software provided by Microsoft that can be used across all Operating Systems as well. You won't be limited to Windows to access this quality editor.
Key Features:- Downloadable on Windows, Mac, and Linux.
- Syntax Formatting (properties, tags, and other pieces of languages are color-coded for improved readability).
- Option to Auto Save with every change to your file.
- Open Source with support for user-made extensions and plugins.
- Has command line support for SCSS, NodeJS, and other external frameworks after they're installed.
- Has a side menu that shows the directories and files involved in your open project(s).
- Choose from several variations of dark and light themes for readability preferences or needs.
- Ease of management for ID names, class names, variables, and more.
- While typing, there will be suggestions for properties and other terminology important to building in the language defined by the file type. When selected, they auto-fill or close out tags, brackets, and statements.
- HTML CSS Support (ID: ecmel.vscode-html-css)
- IntelliCode (ID: visualstudioexptteam.vscodeintellicode)
- Lit-HTML (ID: bierner.lit-html)
- Sass (ID: syler.sass-indented)
Getting Started with VSC (English - Youtube)

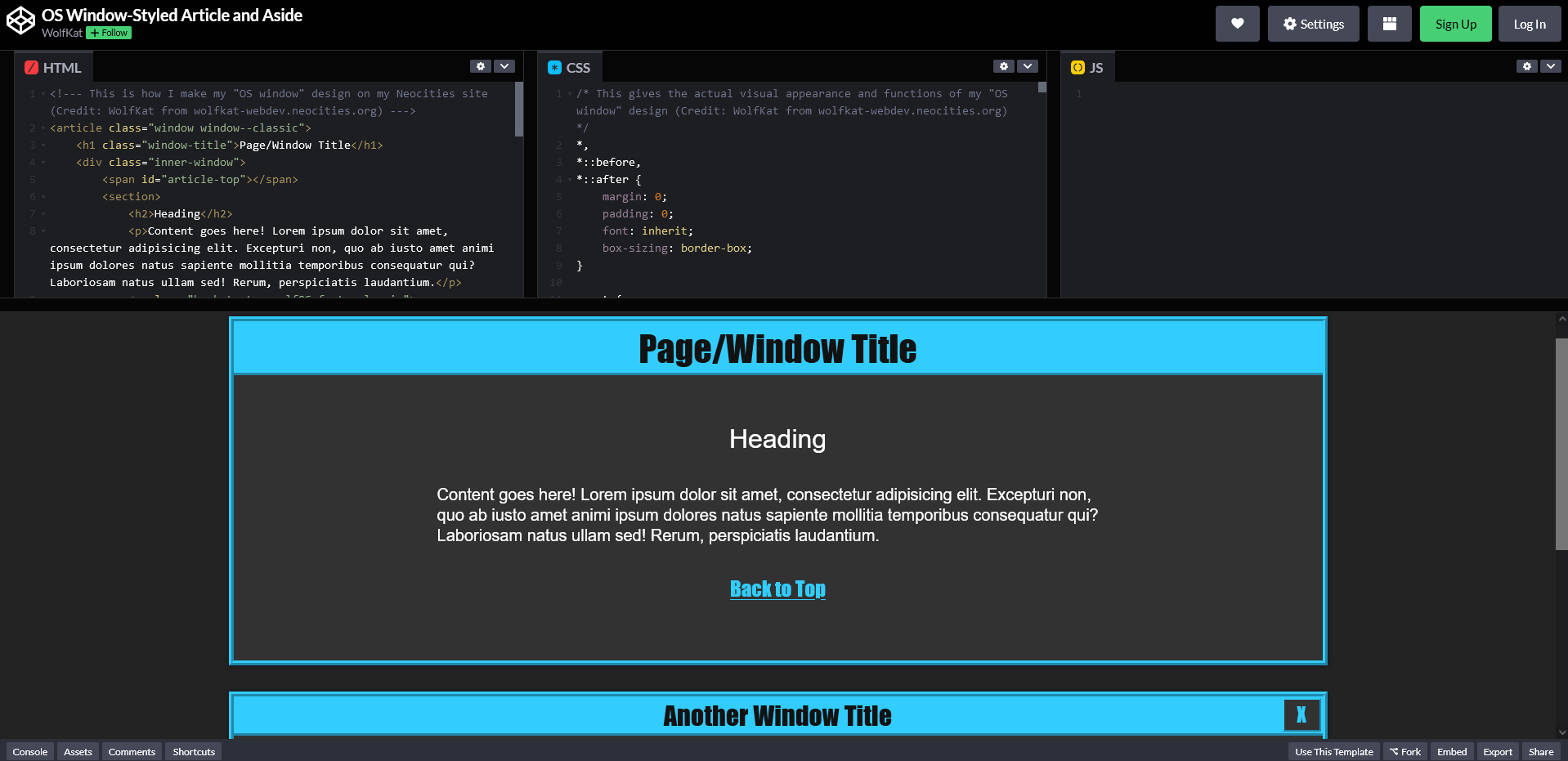
CodePen is a one of the top online editors that developers use for saving and publishing experimental projects. When browsing the gallery, you'll see tons of creations from people around the world such as CSS art and JavaScript demonstrations.
Key Features:- No download required to use the editor.
- You need an account on CodePen to save your projects. A basic account is completely free!
- Has the option to autosave your project every 30 seconds (while logged in).
- Automatic, live preview as you make changes. You can also go to the settings and change it to be a static preview in which you update manually with the "Run" button.
- In the settings, you can connect your project to external packages, scripts, and CodePen styles that your code will run with.
- Has a console you can open that outputs any
console.log()s from your JavaScript. - Includes a gallery of free assets (or a Pro membership option to upload your own) such as fonts, photos, and background tiles/patterns that you can use in your project.
- You can change the grid layout for all the editor boxes and the preview.
- Many other neat options are found in the settings such as formatting and line indention.

JSFiddle allows you to work within the website with a static preview - not live. To update the preview, you manually press "Run" to see your changes. This is especially ideal for photo-sensitive users and to avoid annoying errors from unfinished JavaScript lines. From editing, your work will be saved through a unique URL and can be shared for others to see!
Key Features:- No download required to use the editor.
- You don't need an account to save the project, but you will need one to be able to delete the project. JSFiddle is free to join.
- Saved projects are always public by default. With a paid membership on JSFiddle, you can make your projects private.
- Allows you to save your projects manually.
- Has a static preview in which you update manually with the "Run" button.
- Offers a selection of JavaScript frameworks and libraries to connect to your project.
- Has a console you can open that outputs any
console.log()s from your JavaScript. - You can change the grid layout for all the editor boxes and the preview.
- Many other neat options are found in the settings such as formatting and line indention.

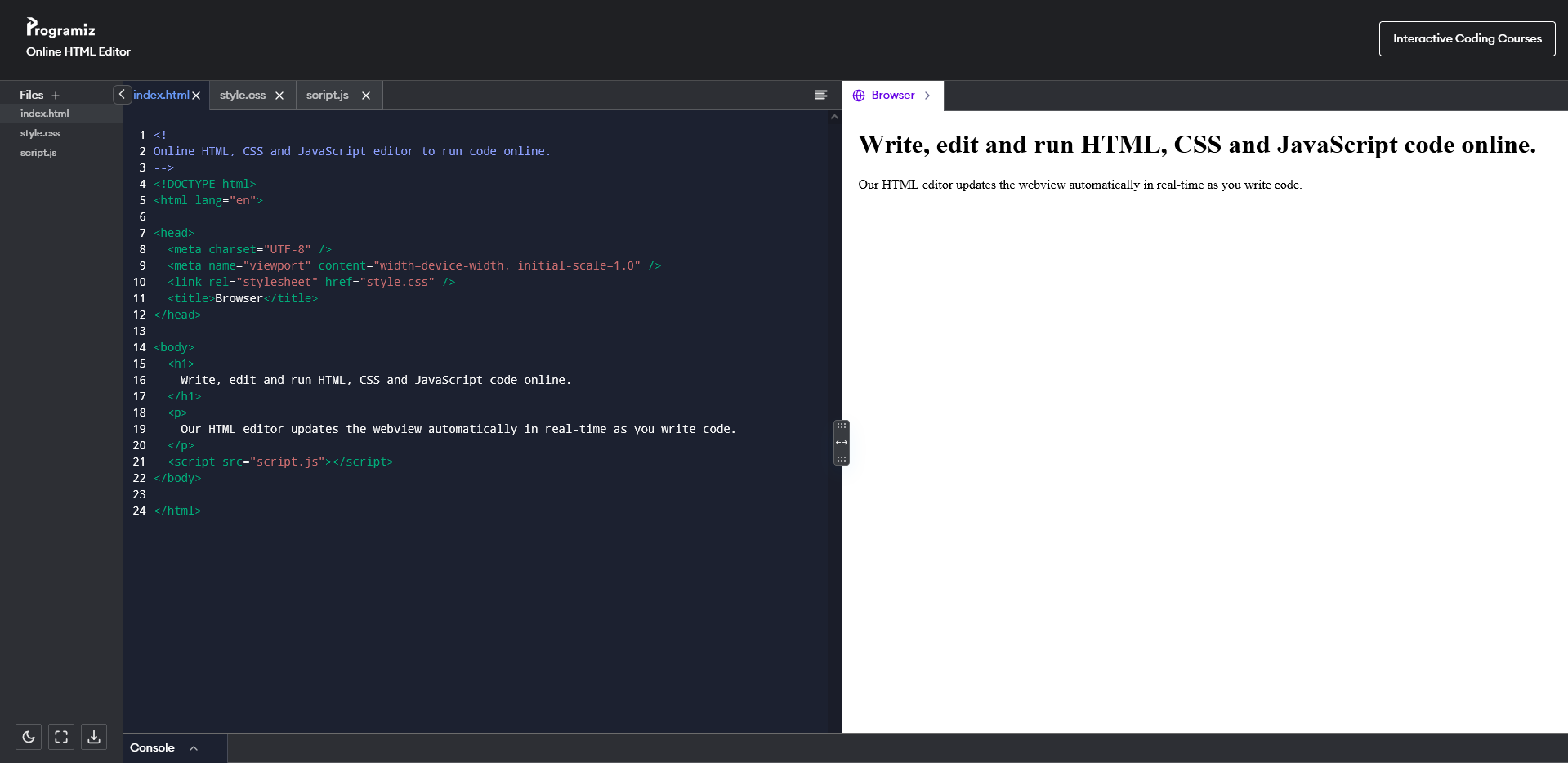
Programiz provides an editor for HTML, CSS, and JavaScript all inside a webpage. No download required! The only download options are to save your files onto your own computer when you're ready to move over to offline editing with local files.
Warning! This editor doesn't save changes or progress inside the browser! I highly recommend this just for experimenting with code as you learn before you move up into any editing software which can always save locally on your computer. You risk losing progress for bigger projects if you don't save locally often in Programiz.
Key Features:- No download required to use the editor.
- Automatic, live preview as you make changes. You also have the option to hide the live preview and show it again if you find the automatic updates in it to be distracting - or even harmful to any photo-sensitive conditions you may have.
- Can change between dark and light themes.
- Has a console on the bottom that outputs any
console.log()s from your JavaScript. - Has a side bar for the files involved in your project - in which you can download the files onto your computer when needed.
- Splits your open files into separate tabs for organized editing.
Visual Design & Planning
Font Space has a small collection of free, open source fonts. You can download these so that they are local to your website's files for better reliability.
Key Features:- Option to download fonts and place them locally into your website's files.
- Search system with descriptive tags.
Bunny.net Fonts has a massive collection of Open License fonts that you can externally embed into your website. It's an alternative to Google Fonts that aims to respect user privacy, and won't collect any identifying data from the API like Google.
Key Features:- You can search alphabetical letters or words to find any fonts that may match in their name.
- The website's font search comes with filters and the option to change your preview text for all fonts.
- By clicking "Add variant" next to fonts, you can view the CSS and/or HTML code that will apply your active collection to your website.
ColorZilla provides two major tools on the site. First is a browser extension that allows you to pick colors from webpages (such as your own) and save palettes. Said browser extension is available for FireFox and Chrome. The other tool is a CSS gradient generator that can be adjusted to what you want. It's built into their website and not an extension like the color picker.
Key Features:- Color Picking extension that can be installed for FireFox and/or Chrome.
- Color picker comes with an eye-dropper that provides HEX and RGBA codes for selected colors.
- Save your own color palettes in the color picker.
- CSS Gradient editor and generator is a tool inside the ColorZilla website.
- You can adjust any of the gradient settings provided, and get the CSS code when you're done.
Eye Dropper is a browser extension with similarities to the aforementioned ColorZilla. You can pick out colors from a web page and get the HEX or RGB codes for each color. These colors can be saved as well.
Key Features:- An extension that can only be installed for Chrome.
- Can pick colors off a web page or select a color from its spectrum box (like you would see in MS Paint and other visual graphic programs).
- Save these colors in the extension.
- Get the HEX, HSL, and RGB codes from the color picker.
Canva has various templates and design editors that you can use for planning your website's appearance. You can create brainstorm maps and more. Their design editors also have incremental sizing on grids and snapping alignments for all elements.
Key Features:- All of Canva and its services are inside the website. No downloads required.
- Requires a login to use and save/store templates or projects.
- Has a massive gallery of templates and designs made by other people.
- The design files can be downloaded and saved locally.
- Canva's editor adheres to a grid system for consistent spacing, margins, and alignment for all document elements.
Richard Westenra Tile Editor has an interactive canvas for adjusting cut-off points in an image to create seamless tiling. It shows a live preview so you know what you'll get while changing settings for the base image. All of this happens within the webpage - not requiring a download at all.
Key Features:- All of Richard Westenra Tile Editor is inside the website. No downloads required.
- No login needed. The editor is ready to use on the get-go.
- You can rotate, zoom, and crop the image while seeing the tile preview update live.
- Once satisfied with the results, the editor lets you download the edited image for tiling on your website.
Website Testing
A website that can take your own webpage's URL, and analyze all of the colors as they're used in the page. It looks for accessible levels of contrast for any text placed onto any variety of background colors. The results will give you ratings and other in-depth details that really dig into how you're using your colors.
Key Features:- No download required. The analysis happens inside the website itself.
- Shows you the minimum ratio required for accessible contrast on various parts of your website, as well as the current ratio of each respective part you can look into.
- Shows the text properties for each selected piece of the page.
- The parts it picks out for the results page are "samples" of the broader use cases of your page's colors with text. Basically, it narrows down what different color combinations are on your page so that the results are focused instead of repeating matching data.
This thorough tool can be used on the website and as a downloaded browser extension. You just run your website's URL into the web tool, and then it outputs a "report" that tags and highlights everything on your page in its analysis. WAVE checks for color contrasts, headings, proper form attributes, labels, and all accessibility cases for screen readers or keyboard-only readers.
You can also share your on-site report as its output includes the URL you entered. For example: Here's my WAVE report for my Web Den's home page.
Key Features:- No download required. Optionally, you can install WAVE as a browser extension on Google Chrome, FireFox, and Edge.
- From testing on my end, though, color detection seems screwy when using the extension for my local webpage files. (Tested in FireFox as of August 2023.)
- Displays color ratios in the analysis tags that find any contrast issues for your webpage's text.
- Provides details, references, and solutions to any problems found on your page.
- Displays the structure and navigation order for your webpage - important for screen readers and keyboard-only interactions.
An accessibility tool that's focused on scanning media for any visual epileptic triggers or dangers. This is helpful not only for epileptic viewers, but for other conditions that can be triggered by various visual stimulations. People who get migraines, motion sickness, vertigo, and more, would benefit greatly from taking measures to make your website safe for them and those with epilepsy all together.
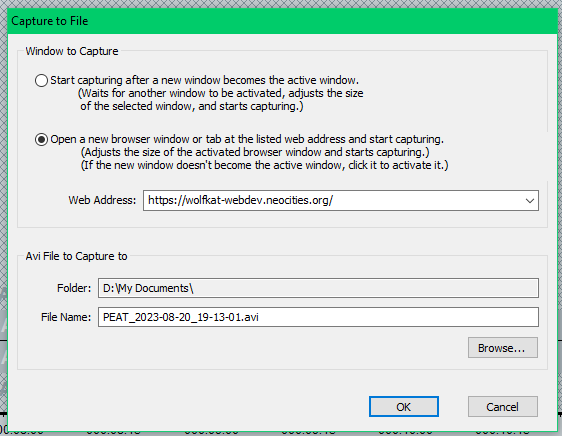
How to Scan Your Website in PEAT

See Example as an Animated GIF.
- Go to "Capture" in the top menu
- Click "Start Capture"
- In the pop-up menu for preparing your capture, select "Open a new browser window or tab at the listed web address [...]" and paste your webpage URL into the text box below that
- Do whatever else with saving the file location and so on
- Begin the capture, navigate your website and allow the capture to see everything on the page(s) you show to it
- Stop the recording when you're done, and then play through the analysis
- Downloadable only for Windows. I haven't found any Mac or Linux alternatives, unfortunately.
- Very light-weight in file size and is made to be generous in resources for low end PCs. This includes older Windows Operating Systems as far back as Windows 7 & Windows Vista.
- Uses .AVI video format.
- Scans videos and records websites of your choice as a video for the visual analyses.
- Checks for luminance flashes, red flashes, and extended flashes.
- The system is based in standards and general guidelines from epilepsy research groups; and respects the Web Content Accessibility Guidelines set by the W3C themselves.
A great tool for simulating different forms of color blindness on your website. You can run this test in their website itself, or use the tool as a browser extension instead. As of August 2023, RGBlind only supports two types of color blindness: protanopia and deuteranopia.
Key Features:- The tool can be used inside their website or downloaded as a browser extension for Google Chrome, FireFox, and Opera.
- Simulates two variations of color blindness: Protanopia and Deuteranopia.
- Choosing a variation to simulate is fast and easy.
Another tool for simulating color blindness on websites. It only exists as a browser extension, and only for Google Chrome. On the other hand, it can simulate up to 8 different variations of color blindness.
Key Features:- Download required. It's an extension only for Google Chrome.
- Simulates up to 8 variations of color blindness: Blue Cone Monochromacy, Achromatomaly-Monochromacy, Achromatopsia-Green-Weak, Deuteranomaly-Green-Blind, Deuteranopia-Red-Weak, Protanomaly-Red-Blind, Protanopia-Blue-Weak, Tritanomaly-Blue-Blind, and Tritanopia.
- Choosing a variation to simulate is fast and easy.
This tool is all done within the DotCom-Tools website itself. You input your website's URL and then select a few options for platform and internet connection specs. Once the analysis is complete, the results will show the load times and their ratings for each file involved on your page.
Key Features:- No download needed. Everything is done on the website.
- Can choose from desktop or mobile devices to simulate in the analysis.
- Can choose servers in major cities/capitols and a specified internet connection to simulate in the analysis.
- Report shows a breakdown of every file that goes into your webpage and how long they each take to load.
A performance analysis tool that I personally like the most for its more organized and easy-to-read report page. It doesn't let you pick out a server location or other specs without an account, but thankfully the options are available for free accounts if you choose to sign up.
Key Features:- No download needed. Everything is done on the website.
- Having an account on the site allows you to manage specs and options for your analyses.
- The report displays in different tabs and also shows screen captures of your website loading.
- Report shows a breakdown of every file that goes into your webpage and how long they each take to load.
- Your website's file load times and sizes are compared with each other in charts. This is very nice for more visual people who take in comparable data best this way.
Various Learning Resources
Standards & Design Philosophies
Technical Specifications
Can't get more official than the World Wide Web Consortium themselves! They're the leading force in making changes and improvements to web languages, security, and optimization. All of this is possible thanks to peer reviews among experienced web developers to continue making the web - and creating sites/apps for it - a better experience.
WolfKat's Opinion: Google is not the leading force of the internet that it thinks it deserves. Google is like the devil to W3C's angel... Many of Google's decisions for web standards are hostile to users, and antithetical to what W3C stands for. I endorse W3C for web standards. I despise Google's greedy and controlling hands trying to interfere with such positive progress.
This is the place to keep up with standards, updates, and news for all of web development and design. Their documents are technical and in-depth; and free to learn from! The W3C believes that education and access to being a web developer should be free - for everybody.
Content:- Search feature to look for technical documents that involve your words and filter conditions.
- Has search categories for HTML, CSS, Accessibility, Security, Graphics, Performance, and more!
- Documentation goes into great detail and technical explanations for developers to reference and learn from. They will describe how certain code can impact browser and device performance, what processors get used, what's behind the scenes of the code or page actions, etc.
- Main W3C website contains many other useful resources outside of their in-depth documentations.
Meta Data
A long-standing feature of the internet and computers as a whole. For websites, meta data affects the way they show in search engines, embeds, and so on. Here, you will find handy guides to making the most of your website's meta data and pique peoples' interest to check it out.
Scraping & Crawling Protections
Bots for search engines and other programs are constantly busy "crawling" around the world wide web to gather meta data, written content, links, media... It's a little complicated. But it's important to be aware of what bots are out there! You can set permissions on what bots are allowed to see or scrape from your website with something like the standard robots.txt file.
Unfortunately, this now includes machine learning tools - such as OpenAI - that are scraping media and written content en mass without consideration for rights and permissions.
All About Accessibility
Accessibility should be a top priority and implemented in the start of your development and planning process. For example, vision-impaired or blind people will use assistive software (or even hardware) that aids them in navigating and reading from their computers. Screen readers are some of the biggest tools to consider when you build a website for this reason. That's not the only group to be aware of in your design, either!
Those who have physiological differences of many kinds - of which can impact how they navigate websites and media - should never be excluded or neglected from checking out your website.
Optimizing Load Times
A website's loading speed is important for visitor interest and positive user experiences. It can also fall into being an accessibility issue when you want those with slow internet speeds or bandwidth limitations to visit your website.
Some inexperienced and elderly visitors may also think the website is breaking apart at the seams when it's not responding that fast. (I know from personal experience with said computer and internet users in person...)
Regardless if your website is the most optimized for loading as physically possible, it can help to have a visual indicator (with text for screen readers) that someone can see/hear to know the website's page is intending to load in - not break. Hopefully.
Search Engine Optimization
Ah, SEO... Sort of a bane of modern existence as a web developer who desires or needs their work to show up in the high rankings of search results. It's pretty messy as of the 2020's due to the standard Google engine experimenting with "AI" and the plague of AI-generated articles that have forced their way to the first page. Getting factual information from Google and similarly AI-run search engines has gotten much less reliable due to this.
Whatever the case for the present and future, these resources for Search Engine Optimization can be important for those who need the experience for their job resumes or their own websites.
Web Compatibility
Be it browser differences or other technical quirks, websites will have to take compatibility into account during development. It can get frustrating to work with, but I have a general workflow to get through it: Prioritize the most widely compatible elements first. Make sure your website is still at least decent enough without super new style and script features. Think of this as having cake with ice cream. Cake can be enjoyable just as it is without the ice cream for many people - but the ice cream enhances the experience for others! Or someone just doesn't have ice cream to go with the cake at this time.
There's probably a better analogy than that, but that's what I've got for now...
Web Hosting, Security, & Domains
Here you'll find great places for hosting a website, shopping for your own domain, and security features to consider for your website. There will also be guides here about what domain names mean, the guidelines, and more.